還記得一開始寫前端的時候,完全不會用 F12 的 Elements 或 Console,每次調整畫面都來回好多次,改個顏色、調個間距,都覺得超煩人。後來開始接觸後端,結果發現 Network 和 Application 也不會用,每次查 API 回應或檢查 Token 也只能手動搞定,真的累爆了。相信很多人應該有過類似的經驗,所以今天我來教大家如何用好 F12 開發者工具,讓前後端調整變得超輕鬆!來吧,一起來學學這些超實用的工具功能!

開啟開發者工具的方式非常簡單,無論你是前端還是後端開發,都能輕鬆使用這個工具來檢查問題。這裡有幾種常見的開啟方法:
在網頁上任意元素上 右鍵點擊,選擇 檢查 選項,這樣也會開啟開發者工具,並直接將你帶到該元素的 HTML 結構,這個方法很適合檢查某個具體元素的樣式或結構。

一打開 F12 開發者工具,你會看到很多面板。今天我們主要介紹 Elements、Network、Console 和 Application 這四個我很常用的面板。
console.log() 輸出,找到變數錯誤或其他問題。當你想知道某個元素的 HTML 結構、CSS 樣式或者 JavaScript 綁定事件時,Elements 就是超好用的工具。這裡你可以查看、修改網頁的 DOM 結構和樣式,並且即時看到變化。讓我們來看如何使用:
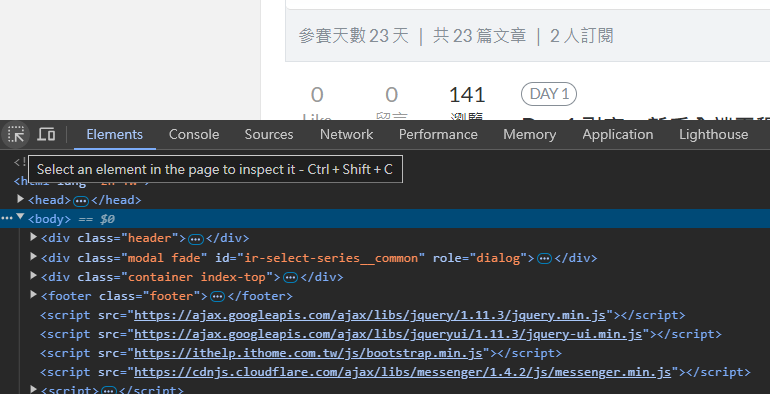
按下 F12 開啟開發者工具。
點擊上方的 Elements 標籤。
點選面板左上角的 Select an element in the page to inspect it。

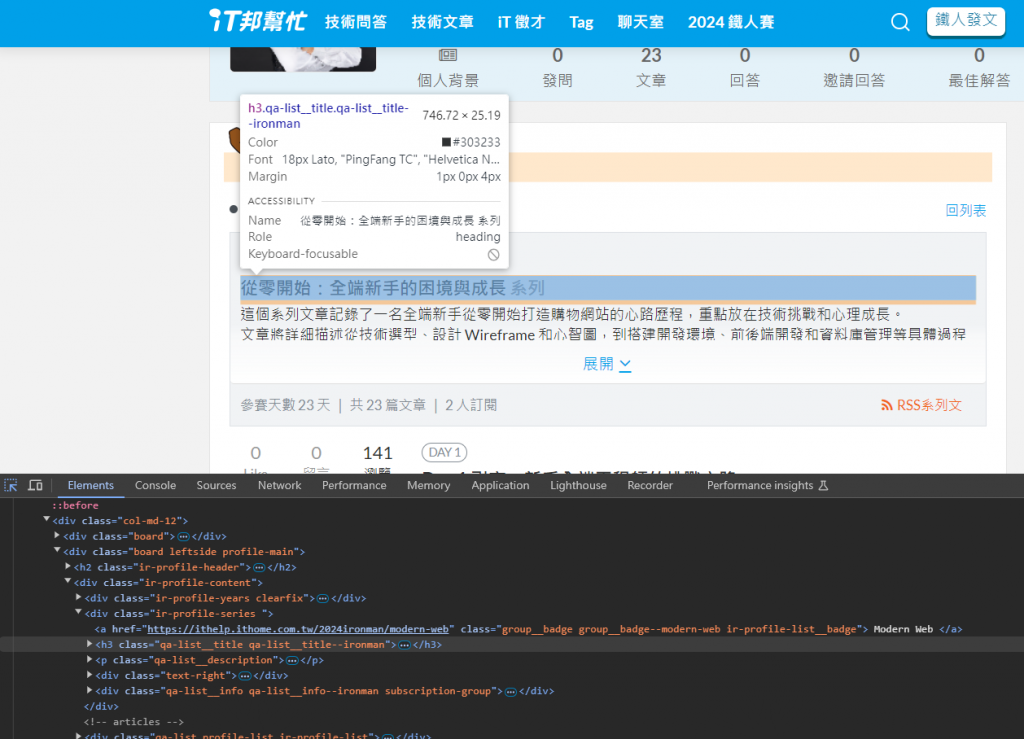
把滑鼠移到網頁上任何一個元素,它會自動高亮顯示並同步在 Elements 面板中。

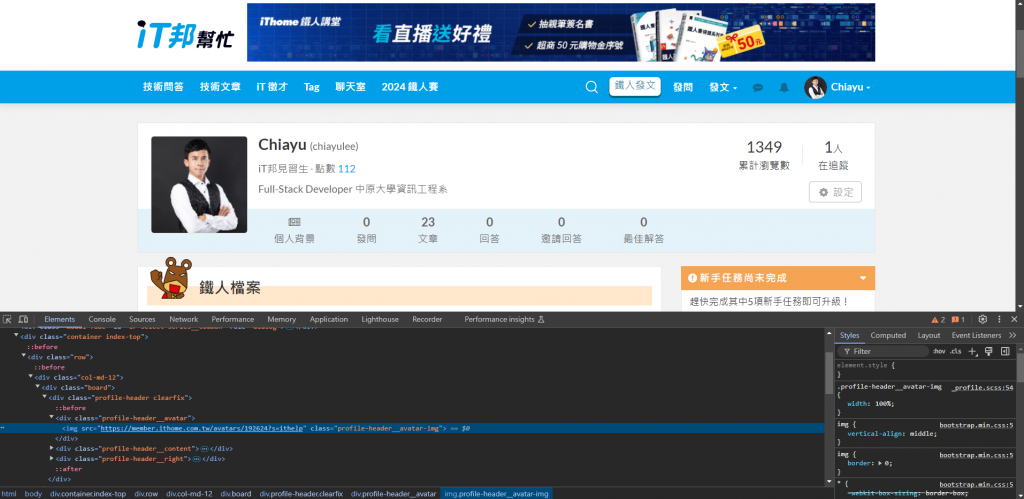
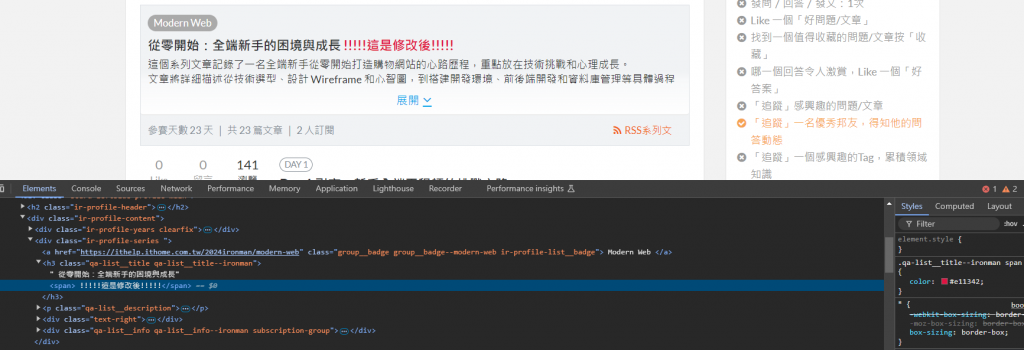
在 Elements 面板中,點選網頁中的某個元素,例如一段文字或圖片。
在右側的 Styles 區域中,修改 CSS 屬性,如 color、font-size 或 margin。
當你修改樣式後,變化會馬上呈現在網頁上,讓你即時看到效果。

開始接觸後端開發時,Network 面板就是用來追蹤所有 HTTP 請求的神器。透過這個面板,你可以查看 API 的請求和回應,讓後端沒有這麼神秘。
按下 F12 開啟開發者工具,然後點擊 Network 標籤。
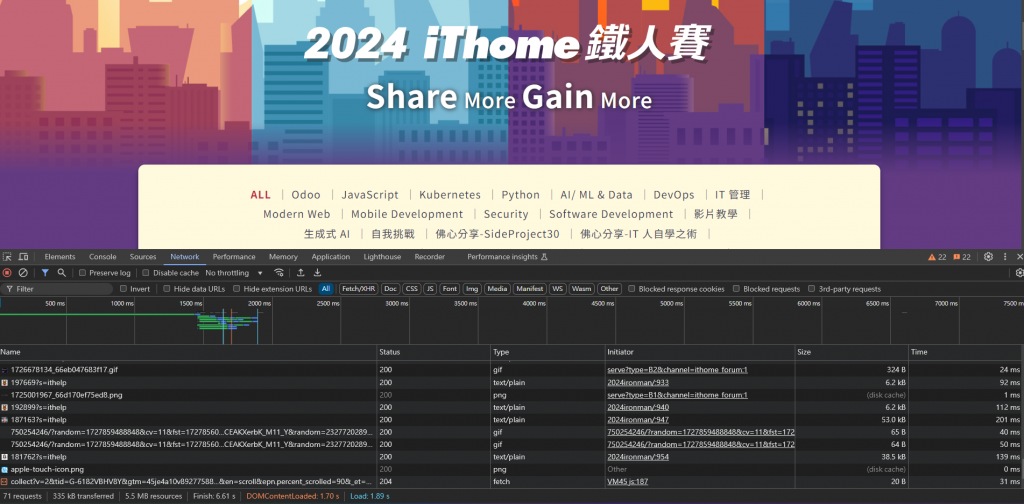
重新整理(F5)你要檢查的頁面,或者觸發某個 API 請求(例如點擊某個按鈕,或提交一個表單)。這時候 Network 面板會開始記錄所有的網絡活動,包含圖片、JS、CSS、API 等。
當有 API 請求發出時,面板會顯示每個請求的詳細資訊,包含 請求方式(GET、POST 等)、狀態碼(如 200、404)以及 回應時間。
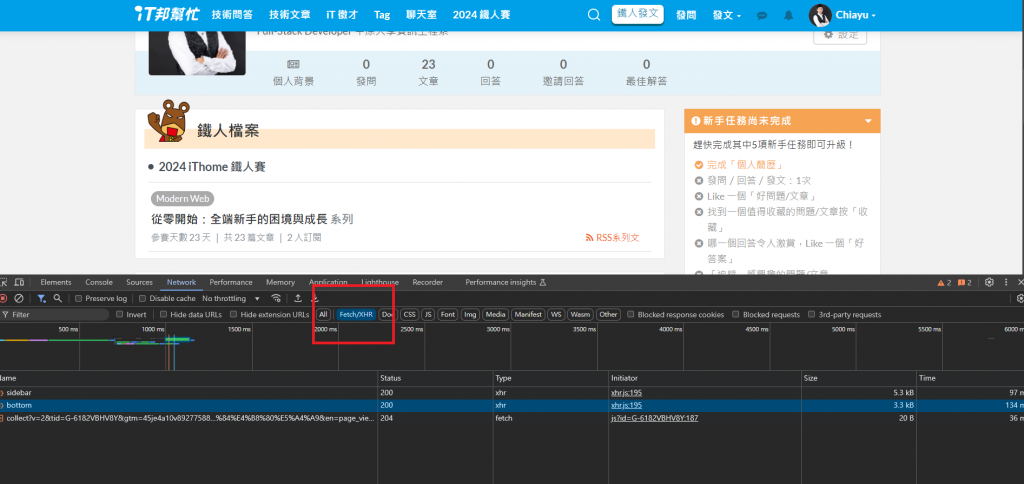
但是!Network 面板可能會跳出一大堆資料,讓無法輕易找到 API 請求。這時候,我們可以使用 Filter 功能來篩選出 API。

在 Network 面板的 Filter 欄位,輸入「XHR」或「Fetch」,這兩個過濾條件是專門用來篩選出 API 請求的,因為大部分的 API 請求都是透過這兩種方式發出的。
這時候,Network 面板只會顯示 API 請求,所有與 API 無關的資料(如圖片、CSS 等)都會被過濾掉。
找到你的 API 請求後,你可以檢查它的 請求方式(GET、POST)、狀態碼(200 代表成功,404 代表找不到資料)以及 回應時間,這些資訊對於後端開發非常重要。

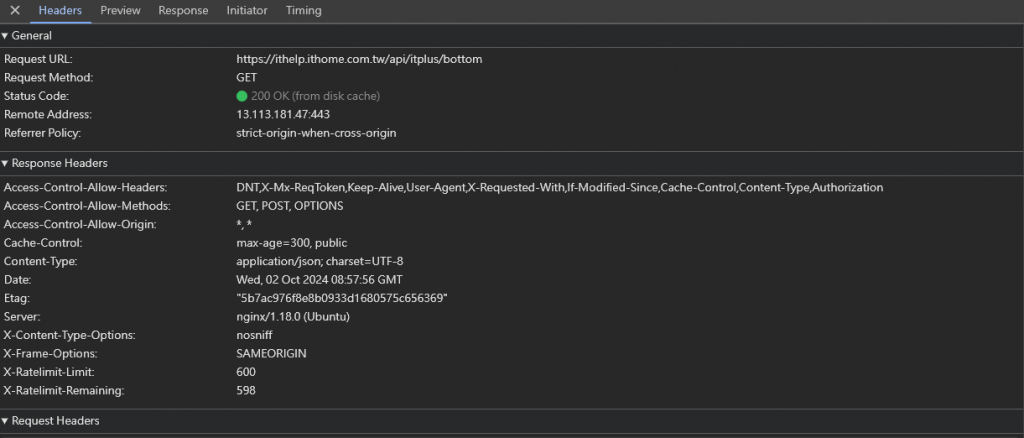
點擊某個 API 請求,右側會顯示詳細資訊。在 Headers 標籤下,你可以查看請求的 URL、請求方式和 Header 資訊,這是檢查請求是否正確發送的好地方。

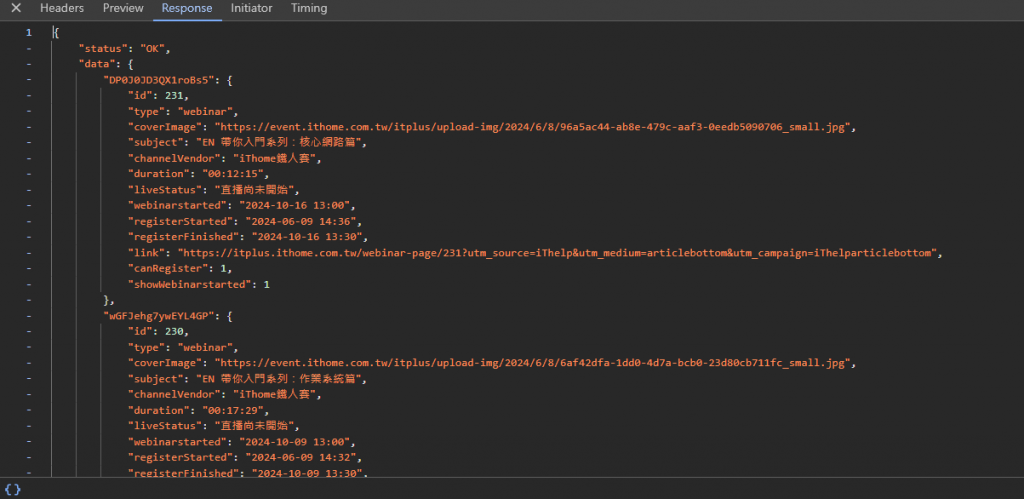
切換到 Response 標籤,這裡會顯示後端回傳的資料,通常是 JSON 格式。這個區域非常有用,你可以在這裡確認 API 是否回傳了正確的資料,檢查數據是否符合預期。

狀態碼是 API 回應中的關鍵資訊:
開發過程中,使用 Console 是我們最常用的技巧,特別是透過 console.log() 來檢查變數內容。這個面板不僅用來查看 JavaScript 錯誤,還可以即時執行程式碼,非常方便!
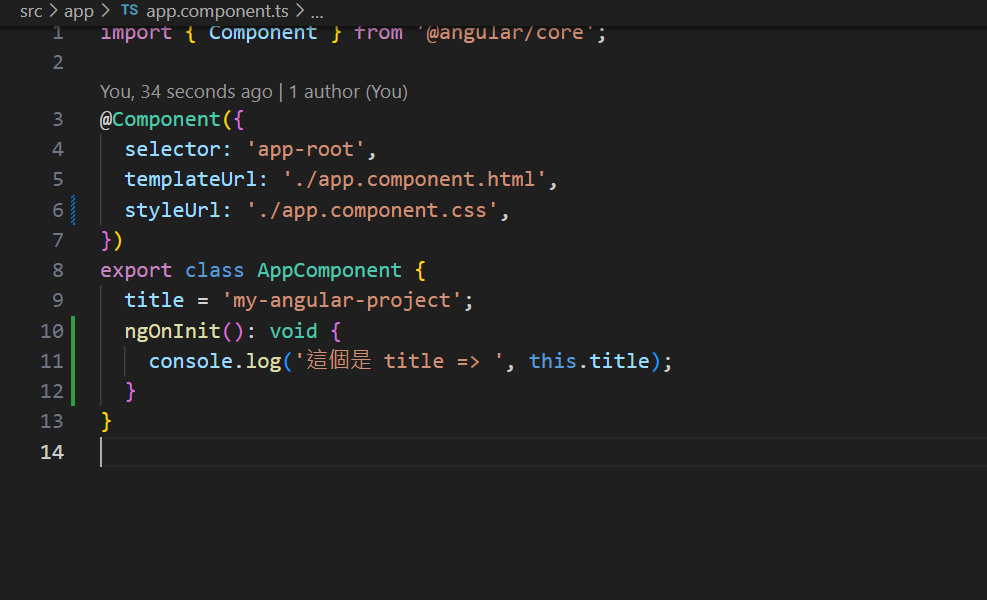
在你的 JavaScript 程式碼中,加入 console.log(變數名) 來檢查變數的值。

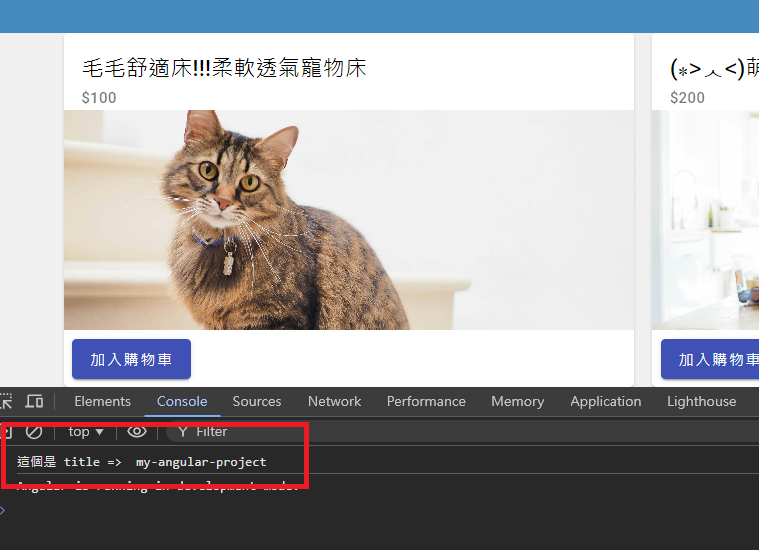
刷新網頁,Console 會顯示變數內容,幫助你確認程式執行狀況。

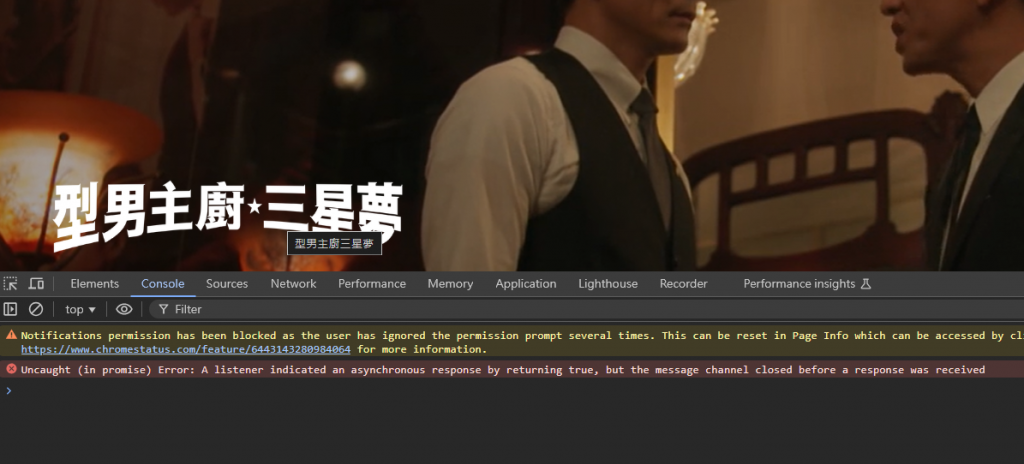
當網頁出現錯誤時,Console 面板會自動列出錯誤訊息,包括行數和錯誤類型。
點擊錯誤訊息,會自動跳到問題發生的程式碼位置,讓你更快解決問題。

當你開發需要登入、認證的應用程式時,Application 面板就派上用場了。這裡可以讓你檢查和管理瀏覽器的 Local Storage、Session Storage 和 Cookies。
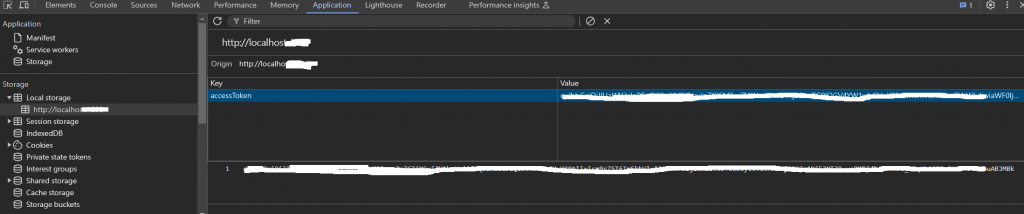
在 F12 工具中,打開 Application 面板。
展開左側的 Local Storage 或 Session Storage,找到你儲存 Token 的位置。

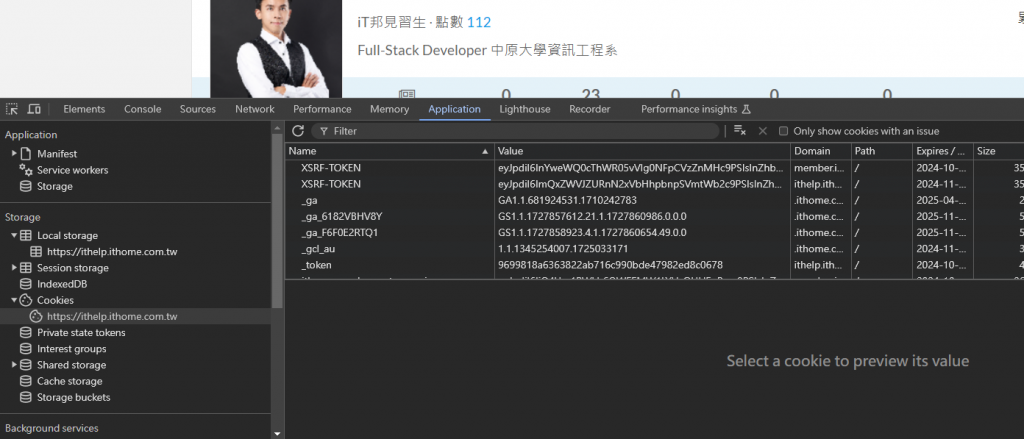
同樣在 Application 面板中,找到 Cookies 區域。
點選 Cookies,查看每個網頁的 Cookies 內容,包括名稱、值、有效期等。
你可以手動編輯或刪除 Cookies,來測試登入狀態或儲存偏好設定。

這些 F12 工具的必學功能,不僅能大大提升你的開發效率,還能幫助你更輕鬆地解決問題。無論是調整前端樣式、檢查 API 回應還是管理 Token,都可以變得超簡單!掌握了這些技巧,你的開發工作將變得更順利、更有趣!
